Website design and build
Following a successful
illustration project with Square Mile Coffee Roasters I was invited to work with the team again, this time on a new side project. At the core of the Client's business is a wholesale operation producing and selling flavoured coffee products to retailers and outlets across the country. Recently the Client has embarked on a new venture importing high quality espresso machines and coffee grinders from their hardware suppliers to sell to new and existing customers.
The identify of the new brand
VA Machinery had already been finalised but the website from which the hardware sales would take place still needed to be designed and developed, and this is what the Client commissioned me to do.
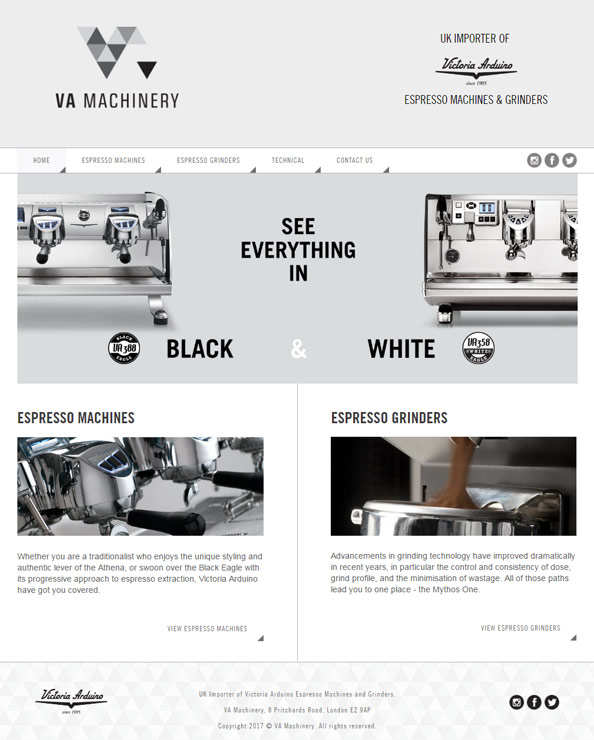
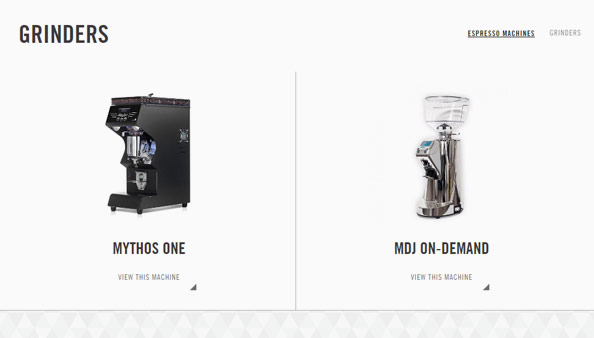
The structure of the site was to be fairy concise and with no commerce mechanics required. The Client explained that they much prefer establishing personal communication with their customers and would encourage initial sales enquiries to come through a standard web form. This greatly reduced the development work required on my part and also halved the customer journey. Overall the site needed to function like a digital catalogue that suitably informed customers about the individual machinery on offer. Espresso Machines and Coffee Grinders were separated as product categories and each of the machines therein had dedicated pages complete with summary and in depth technical specifications. The homepage essentially served to highlight the big-ticket stock and new additions. The bulk of the product imagery was monochromatic so the supporting site design followed suit, utilising an aesthetic blend of grey and silver tones.
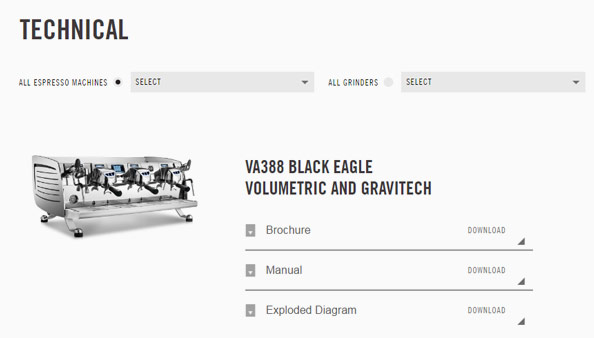
The greatest development challenge for me was building the Technical Downloads page. Each of the machines have PDF documents available for users to download but due to their volume, simply listing them in their entirety would have resulted in a messy page and poor usability. To combat this I proposed building a filtering system comprised of radio buttons and dropdown lists that users could toggle to refine the yield by machine category and machine respectively. The complication arose with styling. Standard web browsers handle input styling with varying grades of reliability, and most do not at all. Default input styling is inconsistent and largely unattractive. A JavaScript-driven simulation of input controls would have circumvented this but at a cost of sacrificing native input handling on mobile devices, which was unacceptable. The workaround I built made use of two sets of identical controls, one native displayed only on mobile devices and one simulation displayed in all other cases. Easements built into both sets allowed me to leverage styling with fewer compromises.
I also coded intelligence into the filters to display accordingly in pre-filtered states, when users arrived at the Technical Downloads page directly from a target product page.